Es6 declared strings and added domain-specific syntax for interpolation, Expressions, Multi-line strings. The 2015 edition of the ECMAScript specification added template literals to the JavaScript language. In addition, an advanced feature called tagged template literals allows you to perform operations on the expressions within a string.
Template literals are literals enclosed within the backticks (``), which allows us to embed expressions. Untagged template literals result in strings, which makes them useful for string interpolation adding and multiline strings. The string.raw property available on the function first arguments of tagged template literals, allows us to access the raw strings as they were entered. This method displays the raw strings without identifying the backward slash(\) character. Template literals are enclosed within back-tick(`) character, while normally we use double or single quotes.
Enough with the theory, let's see the usage of template literals with examples. Template tags are functions that can be prefixed to a template literal . In this article, you reviewed single- and double-quoted string literals and you learned about template literals and tagged template literals. Template literals make a lot of common string tasks simpler by interpolating expressions in strings and creating multi-line strings without any concatenation or escaping. Template tags are also a useful advanced feature of template literals that many popular libraries have used, such as GraphQL and styled-components. You will then learn about tagged templates and see some real-world examples of projects using them.
In the above sample code, the first parameter in the tag function, tagFunc, is a variable containing an array of strings in the template literals. After the array variable, all other parameters will contain the values passed to the template literal. Template literals are string literals allowing embedded expressions.
You can use multi-line strings and string interpolation features with them. They were called "template strings" in prior editions of the ES2015 specification. Tagged templates are an advanced template literals type. With tags, you can parse template literals with a function. The first tag function arguments have an array of string values while the remaining arguments are related to the expressions.
Before ES6, template literals were called as template strings. Unlike quotes in strings, template literals are enclosed by the backtick (` `) character . The tagged templates can be used it parse template literals with a function. The tagged template before the string calls the function, and the string values are passed to the function as an array of arguments.
If there are substitutions in the string then these substitutions are passed as the next arguments. In ES6, you create a template lieteral by wrapping your text in backticks (`) as follows. ES6 brought significant changes to the JavaScript language. In this chapter, we will discuss some of the best ES6 features that you can use in your everyday JavaScript coding. It allows us to embed expressions inside a string declaration, handle multiline strings and make "tagged template literals" which is a further advanced type of template literals.
As we mentioned in our introduction, string interpolation is a programming feature that lets you inject variables, arithmetic expressions, and function calls in a string directly. Simply put, string interpolation JavaScript offers deals of replacing placeholders with values within string literals. Prior to ES6, classes were simulated using constructor functions and instance methods were basically created by enhancing the constructor function's prototype.
Hence, when the constructor function is called with the new keyword, it returns an instance of the constructor type that has access to all of the methods in its prototype. Template literals can do everything that regular strings can, so you could possibly replace all strings in your project with them and have the same functionality. Following this standard will make your code easier to read if examined by another developer. JavaScript ES6 provides new features Template Literal to create a string with more control and easy-grip over dynamic strings. Template literals are string literals that allow embedding expression. We can use multi-line string and string interpolation features with them.
Prior to the ES6 specification, they were called "template strings". In this article, we've covered the old way of handling dynamic strings, whitespaces and escape characters. Then, we've jumped into template literals, expressions within template literals and finally tagged template literals.
It allows us to embed expressions inside a string declaration, handle multiline strings and create "tagged template literals" which is a more advanced form of template literals. ECMAScript 2015, also known as ES6, is a fundamental version of the ECMAScript standard. JavaScript ES6 brings new syntax and new awesome features to make your code more modern and readable. ES6 introduces us to many great features like arrow functions, template strings, class destruction, modules and many more. This is the second post in a series aimed at encouraging developers who have been dragging their feet about JavaScript's new ES6 features.
Part 1 of Embracing ES6 covered some of JavaScript's tumultuous history and explored how the release of ES6 in 2015 marked a major improvement in the standard. To illustrate some of the new and improved parts of JS, we looked into the new variable keywords, arrow functions, and template literals. Arrow functions really gave a tough time to a lot of developers due to the drastic change in syntax from traditional functions.
But, with time, arrow functions have grown on developers and they've grown so much in popularity now. It has the function keyword, followed by the function name and the arguments. This simply returns the string appending "Hello" to the argument that is passed to it.
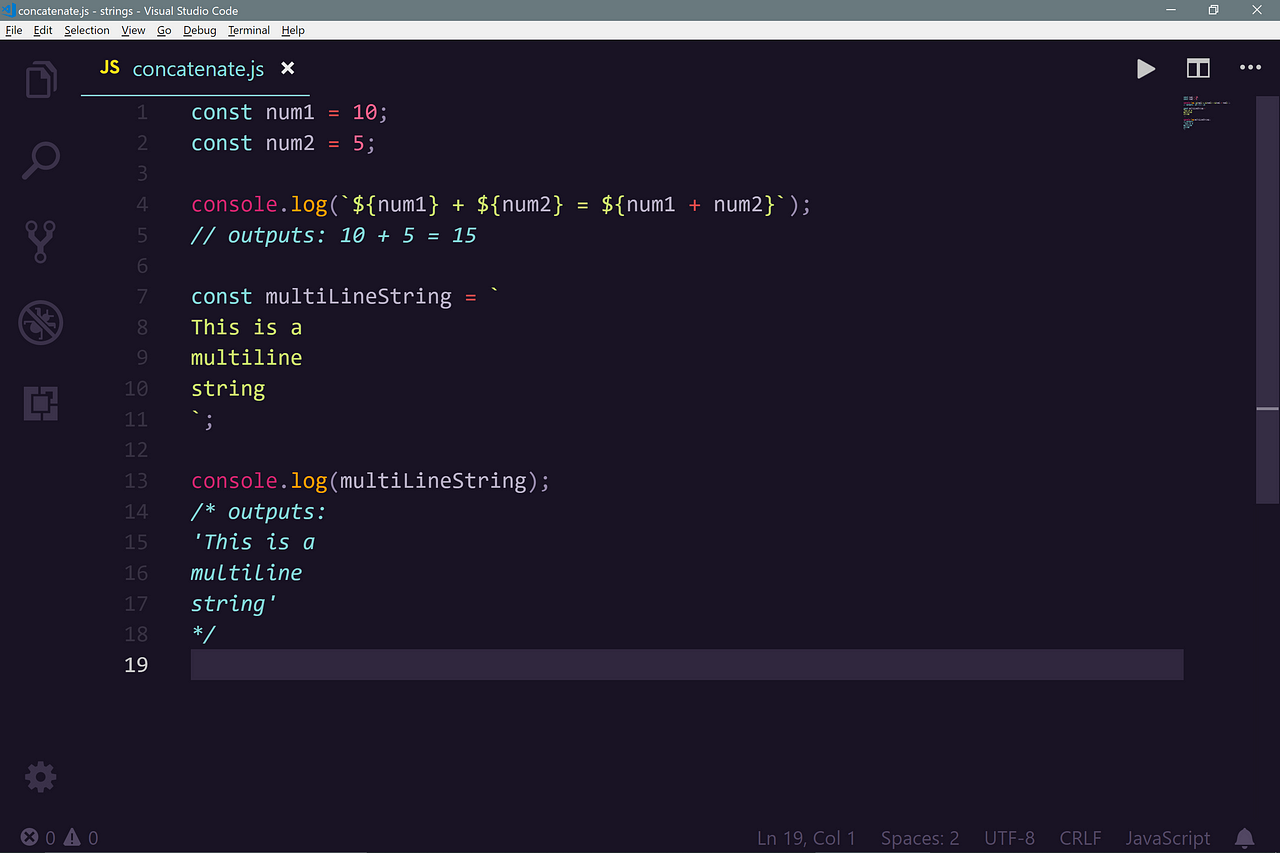
Denoted with backticks( `` ) instead of single quotes ( '' ) or double quotes ( "" ), template literals can contain placeholders which are represented using $. Using template literals this way isn't any much different from using regular JavaScript strings delimited by quotes. We begin to get the real advantages when dealing with multiline strings, string substitutions, and tagged templates. The untagged template literals are simply declared by using backticks (``). The untagged template literals would simply return a string. In template Literals, the expression can be embedded using $.
As we saw template literals are enclosed by the backtick (` `) character instead of single or double-quotes. The $ is a placeholder and can conclude any expression which will get evaluated and inserted into the template literal. As we said before, since it has just a single line inside the function body that returns something, we can omit the curly braces as well as the return keyword.
Inside the template literals, we can evaluate all sorts of expressions. Template literals can use the placeholders for string substitution. To embed expressions with normal strings, we have to use the $ syntax. By using template literals, you can drop the quotes along with the string concatenation operator. Also, you can reference the object's properties inside expressions.
In the above example, the variables name, mathScore, scienceScore are concatenated with the strings to produce the output. This is the express interpolation property of template literals javascript. Operator, whereas in untagged template literals we can simply insert variables and expression using $). The template literals are declared by using backticks (``). By default, the template literals concatenate its parts into a string. These strings are also known as dynamic strings, as they could include variables placeholders whose values can be changed.
An advanced feature of template literals is the use of tagged template literals, sometimes referred to as template tags. A tagged template starts with a tag function that parses a template literal, allowing you more control over manipulating and returning a dynamic string. The strangest part is when we call the emmy function with the template literal. We are not writing emmy(); we are just tagging the literal with the function. When this function is called, the first argument is an array of all the plain strings . The second argument is the array where all the interpolated expressions are evaluated and stored.
Examples include configuration settings, module definitions, method parameters, return values from functions, etc. ES2015 added a range of features to enhance object literals. The const and let keywords were also newly introduced with ES6. As the name suggests, const is used for storing constants, but there are small intricacies here that don't exactly apply to it. The keyword let is used to store variables, which were stored in var earlier.
We have the function argument 'name' followed by an arrow and the function body. Inside we return the same thing as we did before, but using template literals, which is another feature of ES6 we will discuss in a while. Template literals are a new feature introduced in ECMAScript 2015/ ES6. It provides an easy way to create multiline strings and perform string interpolation. Template literals are the string literals and allow embedded expressions.
Prior to ES6, strings are delimited by either a pair of single quotes('string') or a pair of double quotes("string"). In ES6, strings can also be delimited by a pair of back-ticks(`string`). The return value of tagged template literals needs not to be a string, it can be anything the tagged template returns. Now you have an idea of how template literals can be useful when used to interpolate expressions.
The next section will take this a step further by examining tagged template literals to work with the expressions passed into placeholders. As mentioned earlier, template literals use backticks (`) to create string instead of single (') or double (") quotes. While using backticks we can easily use the single or double quotes in template literals without escaping it.
When we create a string and if a string contains backticks we can escape it using a backward slash (\). In ES2015, the concept of template strings was introduced, allowing embedded expressions. It also enables multi-line strings and string interpolation with it. As seen in the previous two examples, prior to ES6, fetching information from objects and arrays and putting them into local variables needed a lot more code.
Imagine you needed to extract values from a very large object or array and store them in variables of the same name. You would have to write a lot of code assigning values to them one by one, but using destructuring, this process gets reduced to a single assignment statement. We used them to wrap multi-line strings, preserving any new lines and whitespace. And, we used them to do string interpolation, which allows us to embed expressions in strings. Suppose there is an expression that precedes the template string; that is called a tagged template.
So, the tag expression, typically a function, is named alongside the template literal, which you can manipulate before outputting. With template strings, you can easily interpolate expressions and variables into strings in a method called string interpolation. Just as with single and double quotes delimiters, back-ticks can also be escaped in template literals if the string contains a back-tick character. To escape a back-tick character in a template literal, a backward slash() must be placed before the back-tick character. Note however that single and double quotes don't need to be escaped in template literals. We have discussed the tagged template literals javascript in much detail with examples in the below section.
This section will review how to declare strings with single quotes and double quotes, and will then show you how to do the same with template literals. However, you can create tagged templates using template literals. You use tags that allow you to parse template literals with a function. Here, based on the parameters passed to the exampleTag() function, we determine if the result is set to be passed or failed.
This template literal contains expressions that represent the person's name, a string and the marks. Finally, we will show an example that combines the multi-line and string interpolation features of template literals. Notwithstanding, you can make tagged templates using template literals.
The template literal raw method allows the accessing of raw strings as they were entered. In addition to this, the string.raw() method exists for creating the raw strings as similar to the default template function. It allows us to write the backslashes as we would in a regular expression literal. The first argument of the tag function contains an array having string values, and the remaining arguments are related to the expression. The writing of tagged literal is similar to the function definition, but the difference occurs when the tagged literals get called. Also notice that the computeArea() instance method is actually added to the prototype object of the underlying class constructor function.
That is the reason why using the typeof operator on Rectangle.prototype.computeArea returns "function" as well. Here, we use a special constructor() method to define the class constructor logic and also set all the instance properties. In fact, whenever the typeof operator is used on a class, it returns "function"— whether a constructor is explicitly defined for the class or not.
Let's do something a little more involved to demonstrate how using arrow functions as array callbacks can help us achieve more with less code. We will mimic the flattenDeep() method of the Lodash JavaScript library. However, in our implementation, we will recursively flatten the array of arguments passed to the function.
























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.